产品介绍
智齿客服网页端接入提供以下两种部署方式。
一、网页组件(推荐)
通过智齿客服网站咨询组件,企业的用户可快捷联系到企业客服获取帮助。智齿客服网页组件提供强大的用户行为采集能力和系统对接能力,支持客服主动联系浏览网站的用户,企业部署一套代码同时适配桌面网站和移动网站。
效果如下图: <桌面网站咨询入口-网页组件>
<桌面网站咨询入口-网页组件>

<移动网站咨询入口-网页组件>
您可以通过JS-API对特定页面中部署的咨询组件进行配置,可实现不同页面有不同的配置,配置项包括:
组件初始化调整
自定义组件外观(推荐)
设置页面语言
对接用户身份和资料(推荐)
采集用户浏览轨迹(推荐)
调整接待方式(推荐)
开启用户邀请
- 其它如留言字段配置、关闭用户主动评价功能等配置
二、聊天链接
聊天链接提供和网页组件相同的客服功能,但是在离线消息提醒上弱于网页组件,且不支持。对接聊天链接时,企业可通过在url后追加特定参数,实现部分个性化的客服方案配置,包括:
- 自定义组件外观
- 设置页面语言
- 对接用户身份和资料
- 调整接待方式
- 其它如留言字段配置、关闭用户主动评价功能等配置
注意:聊天链接部署时智能通过url后追加参数完成客服设置,不支持采集用户浏览轨迹(包括着陆页、对话页、搜索引擎和关键字识别)、开启邀请用户、获取未读消息等功能。
部署集成
我们提供两种部署方式:网页组件和聊天链接。您需要先注册智齿客服,然后用超级管理员账号登陆后到“设置-支持渠道”获取部署代码。
一、网页组件
部署JS代码,将代码嵌入到您的网站的</body>标签之前,即可完成部署。示例如下:
请将sysNum参数换成注册企业对应值。
<!--该链接可在智齿客服工作台=>设置=>接入渠道中找到-->
<scriptsrc="[[[[https://www.sobot.com/chat/frame/js/entrance.js?sysNum=xxxxxxxxxxxxxxxxxxx"></script>](https://www.sobot.com/chat/frame/js/entrance.js?sysNum=xxxxxxxxxxxxxxxxxxx">](https://www.sobot.com/chat/frame/js/entrance.js?sysNum=xxxxxxxxxxxxxxxxxxx">](https://www.sobot.com/chat/frame/js/entrance.js?sysNum=xxxxxxxxxxxxxxxxxxx">](https://www.sobot.com/chat/frame/js/entrance.js?sysNum=xxxxxxxxxxxxxxxxxxx">/script>]%28https://www.sobot.com/chat/frame/js/entrance.js?sysNum=xxxxxxxxxxxxxxxxxxx"]%28[https://www.sobot.com/chat/frame/js/entrance.js?sysNum=xxxxxxxxxxxxxxxxxxx">\]\(https://www.sobot.com/chat/frame/js/entrance.js?sysNum=xxxxxxxxxxxxxxxxxxx">\)\[/script>\]\(https://www.sobot.com/chat/frame/js/entrance.js?sysNum=xxxxxxxxxxxxxxxxxxx"\]\(/script>\]\(https://www.sobot.com/chat/frame/js/entrance.js?sysNum=xxxxxxxxxxxxxxxxxxx"\)\]\(\[https://www.sobot.com/chat/frame/js/entrance.js?sysNum=xxxxxxxxxxxxxxxxxxx">\)\[/script>\]\(https://www.sobot.com/chat/frame/js/entrance.js?sysNum=xxxxxxxxxxxxxxxxxxx"\]\(/script>\]\(https://www.sobot.com/chat/frame/js/entrance.js?sysNum=xxxxxxxxxxxxxxxxxxx"\)\)</script>\]\(https://www.sobot.com/chat/frame/js/entrance.js?sysNum=xxxxxxxxxxxxxxxxxxx">\)\[/script>\]\(https://www.sobot.com/chat/frame/js/entrance.js?sysNum=xxxxxxxxxxxxxxxxxxx"\]\(/script>\]\(https://www.sobot.com/chat/frame/js/entrance.js?sysNum=xxxxxxxxxxxxxxxxxxx"\)\)](https://www.sobot.com/chat/frame/js/entrance.js?sysNum=xxxxxxxxxxxxxxxxxxx">]%28https://www.sobot.com/chat/frame/js/entrance.js?sysNum=xxxxxxxxxxxxxxxxxxx">%29[/script>]%28https://www.sobot.com/chat/frame/js/entrance.js?sysNum=xxxxxxxxxxxxxxxxxxx"]%28/script>]%28https://www.sobot.com/chat/frame/js/entrance.js?sysNum=xxxxxxxxxxxxxxxxxxx"%29]%28[https://www.sobot.com/chat/frame/js/entrance.js?sysNum=xxxxxxxxxxxxxxxxxxx">%29[/script>]%28https://www.sobot.com/chat/frame/js/entrance.js?sysNum=xxxxxxxxxxxxxxxxxxx"]%28/script>]%28https://www.sobot.com/chat/frame/js/entrance.js?sysNum=xxxxxxxxxxxxxxxxxxx"%29%29</script>]%28https://www.sobot.com/chat/frame/js/entrance.js?sysNum=xxxxxxxxxxxxxxxxxxx">%29[/script>]%28https://www.sobot.com/chat/frame/js/entrance.js?sysNum=xxxxxxxxxxxxxxxxxxx"]%28/script>]%28https://www.sobot.com/chat/frame/js/entrance.js?sysNum=xxxxxxxxxxxxxxxxxxx"%29%29)</script>\)\);
您可以通过JS-API完成数据对接、调整客服设置,详细请参考章节<网页组件API介绍>。
二、聊天链接
部署聊天页链接,示例如下:
https://www.sobot.com/chat/pc/index.html?sysNum=a047ca3c8fec47cca963d4a6e27b8706
您可以通过在URL后追加参数完成数据对接、调整客服设置,详细请参考章节<附件-参数一览>。
注意:参数适用范围为“链接”或“H5链接”的特性均可使用,适用范围为“组件”的特性只能通过部署网页咨询组件时通过JS-API调用。
WebView集成聊天页无法发送图片的问题
问题描述
iOSApp中集成WebSDK,无法正常弹出拍照、发送图片
原因:因为包含UIWebView的ViewController是Model弹出的
处理方案
1修改为不Model弹出
2继承Model弹出的ViewController,在派生类中加上workround的方法,如下:
-(void)dismissViewControllerAnimated:(BOOL)flagcompletion:(void(^)(void))completion
{
if(self.presentedViewController)
{
[superdismissViewControllerAnimated:flagcompletion:completion];
}
}
参考资料:《iOS8SDK:modalUIWebViewandcamera/imagepicker》
网页组件API介绍
本章主要介绍企业集成网页组件时,可以通过哪些JS-API进行个性化的客服方案配置。
需要特别注意的是:通过JS-API进行客服设置的优先级会高于企业管理员在在智齿后台进行设置,以客服模式为例,通过JS-API把特定页面的咨询组件设置为人工优先模式,而在后台设置的是机器人优先模式,那么实际是以代码中设置的人工优先模式为准,后台设置的不生效。部署网页组件进行测试时,需要在本机开启本地服务环境或放到服务器中进行测试。
API索引
一、组件初始化
自动初始化组件
对接用户资料
手动初始化组件
二、自定义外观
设置咨询入口按钮&聊天窗体颜色
设置咨询入口按钮文案
设置咨询入口位置
设置聊天悬浮窗口大小
隐藏聊天窗体底部的智齿科技冠名
不使用默认咨询入口
获取未读消息数
三、设置页面语言
英文版/中文版
四、对接用户身份和资料
对接用户身份、预留字段、自定义字段(老版,不推荐)
对接用户身份、预留字段、自定义字段(新版,推荐)
五、调整接待方式
设置客服接待模式
设置指定机器人接待
设置指定客服组接待
设置指定客服接待
设置遇未知问题时显示转人工按钮
六、支持邀请用户
设置自动邀请访客
设置自动强制发起会话
允许客服主动邀请用户
七、采集用户浏览轨迹
开启浏览轨迹采集
自定义浏览轨迹采集
八、调整留言设置
设置留言时是否需要填写手机号码
关闭系统提示的留言引导和会话结束后的留言入口
关闭输入框菜单区域的留言按钮
九、调整满意度设置
控制用户关闭聊天窗口时是否提示评价
关闭主动评价菜单
十、其它
控制显示历史聊天记录的时间范围
转人工时跳转指定URL
设置H5聊天页title和导航栏文案
新窗口打开咨询页
手动控制展开和收起聊天页面
一、组件初始化
智齿客服网页咨询组件提供两种初始化方法。
1自动初始化咨询组件
完成组件部署后不做任何设置,用户进入网站时咨询组件将自动初始化。
自动初始化组件时如何对接用户身份和资料?
通过在script中添加data-args参数进行配置,将所有配置参数依次添加到data-args中即可,完整示例如下:
<scriptsrc="//www.sobot.com/chat/frame/js/entrance.js?sysNum=xxxxxxxxxxxxxxxxxxx"id="zhichiScript"data-args="partnerId=001&uname=智齿客服¶ms={"等级":"VIP用户","客户状态":"意向客户"}&lan=en"></script>
注:JS-API中set方法中的参数均可通过data-args参数传递,可传参数详见文档末尾的文档附录章节
2手动初始化咨询组件
第一步,设置手动初始化关键字manual=true
<scriptsrc="//www.sobot.com/chat/frame/js/entrance.js?sysNum=xxxxxxxxxxxxxxxxxxx"id="zhichiScript"data-args="manual=true"></script>
第二步,调用手动初始化方法,并使用JS-API完成客服设置
//初始化智齿咨询组件实例
varzhiManager=(getzhiSDKInstance());
//再调用load方法
zhiManager.on("load",function(){
zhiManager.initBtnDOM();
});
//zhiManager.set('color','09aeb0');//API示例,格式为0-9a-f之间的六位有效字符不用加#
注:JS-SDK必须通过以上方法完成初始化,才能在全局调用JS-API进行客服配置。
二、自定义外观
1设置咨询入口按钮&聊天窗体颜色
zhiManager.set('color','09aeb0'); //格式为0-9a-f之间的六位有效字符不用加#
2设置咨询入口提示文案
zhiManager.set('title','欢迎咨询'); //建议长度为8个字符之内,文案仅对PC组件有效,移动端没有文案
3设置咨询入口位置
//若传入1,按钮将显示在右下角默认显示在右下角
//若传入2,按钮将显示在左下角
zhiManager.set('location',1);//设置入口方位
zhiManager.set('horizontal',100);//设置水平边距,默认水平为20像素
zhiManager.set('vertical',50);//设置垂直边距,默认垂直为40像素
4设置聊天悬浮窗口大小
//最小宽度360像素,最大宽度640像素,默认360像素
//最小高度430像素,最大高度720像素,默认540像素
zhiManager.set('size',{
'width':360,
'height':540
});
5隐藏聊天窗体底部的智齿科技冠名
//设置为true||不设置则显示
//设置为false则不显示
zhiManager.set('powered',false);
注意:企业版客户必须增加此方法才能隐藏冠名!此方法后续将仅对企业版开放
6不使用智齿咨询按钮
企业可参考以下步骤实现不使用智齿网页组件的咨询按钮唤起悬浮聊天窗口,而是自行实现咨询入口。
第一步在引用的网页组件部署代码中设置class类名这里设置为zhiCustomBtn;(必选)
<scriptsrc="//www.sobot.com/chat/frame/js/entrance.js?sysNum=xxxxxxxxxxxxxxxxxxx"id="zhichiScript"class="zhiCustomBtn"></script>
第二步在想要作为咨询入口的html元素上添加该class类名;(必选)
<div>
<buttonid="btn"class="zhiCustomBtn">欢迎咨询</button>
</div>
第三步调用以下方法完成设置;(必选)
//true自定义咨询按钮废弃系统默认按钮
zhiManager.set('customBtn','true');
第四步设置悬浮窗的水平位置;(可选)
//当为左下时,则水平距离左边100px。当为右下时,则水平距离右边100px
zhiManager.set('customMargin',200);
7获取未读消息数
不使用智齿咨询按钮时,系统会把推送的消息封装成一个消息对象通过receivemessage方法返回,在需要的地方调用该方法即可如下
//自定义按钮通过该方法获取客服发送的未读内容&消息数
//返回格式:[{content:'您好',msgId:'xxxxxxxxxxxxxxxx',customName:'小智'}]
/**
** 注意:只有在用户将窗口折起时,这个事件才可以触发。
**/
zhiManager.on("receivemessage",function(ret){
//codewritehere...
});
//获取离线客服发的消息数
/**
**当用户与客服聊天的会话结束之后,用户离开页面,客服可以给用户发送离线消息。
当用户再次进入页面时,我们会通过这个事件,将用户未读的离线消息数字推送给第三方开发者。
**/
zhiManager.on("unread.count",function(data){
console.log(data);
});
三、设置页面语言
1英文版/中文版
//en支持英文
//cn支持中文 默认中文
zhiManager.set('lan','en');//支持语言
四、对接用户身份和资料
1对接用户身份、预留字段、自定义字段(老版,不推荐)
企业可通过API对接用户资料,此接口为老版接口,不推荐使用,但如果已经使用,仍然可以兼容。通过在userinfo标签内可添加所有预留资料字段的值,或可通过params参数添加自定义字段,如:params:{"等级":"VIP用户","客户状态":"意向客户"}。完整示例如下:
//设置用户信息
zhiManager.set('userinfo',{
partnerId:'', //用户对接ID,必填,用户唯一标示,通常是企业自有用户系统中的userId
tel:'', //电话或手机
email:'', //邮箱
uname:'', //昵称
visitTitle:'', //对话页标题,若不传入系统将获取用户打开咨询组件时所在页面的标题
visitUrl:'', //对话页URL,若不传入系统将获取用户打开咨询组件时所在页面的URL
face:'', //头像URL
realname:'', //真实姓名
weibo:'', //微博账号
weixin:'', //微信账号
qq:'', //QQ号
sex:'',//0女1男
birthday:'', //生日,如“1990-01-01”
remark:'', //用户的备注信息
params:'{"等级":"VIP用户","客户状态":"意向客户"}' //自定义用户信息字段
});
2对接用户身份、预留字段、自定义字段(新版,推荐)
企业可通过API对接用户资料。通过在customFields标签内可添加所有预留资料字段的值,这些预留字段需要在管理后台-客户中心中根据企业需求进行添加,然后再根据新添加的字段名称将相应的值传入。完整实例如下:
//设置用户信息
zhiManager.set("customerFields",{"weibo":"weicat","sex":"女","birthday":"2017-05-17","cardType":"身份证","cardNo":"13010319xxxx56xxxx","address":"北京","position":"tl","remark":"good","customField1":"12","customField2":"text"});
五、调整接待方式
1设置客服接待模式
企业可通过此API实现在特定场景下,对特定用户群体以特定的客服模式接待。典型的场景是“售前咨询”以人工优先模式,“售后咨询”以机器人优先模式。
//1:仅机器人客服模式
//2:仅人工客服模式
//3:机器人客服优先模式
//4:人工客服优先模式
zhiManager.set('moduleType',3);
2设置指定机器人接待
企业可通过此API实现在特定场景下,对特定用户群体以特定的机器人接待。典型的场景是企业在一个智齿账户下购买了多套机器人,分别负责企业旗下不同网站用户的咨询接待。
zhiManager.set('robotFlag','xxxxxxxxxxxxx');//指定机器人接待,机器人id
3设置指定客服组接待
企业可通过此API实现在特定场景下,特定用户群体从特定入口发起咨询时分配到指定客服组接待。典型的场景是“售前咨询”分配到售前组,“售后咨询”分配到售后组。值得关注的是,此功能通常与设置客服接待模式配合使用。
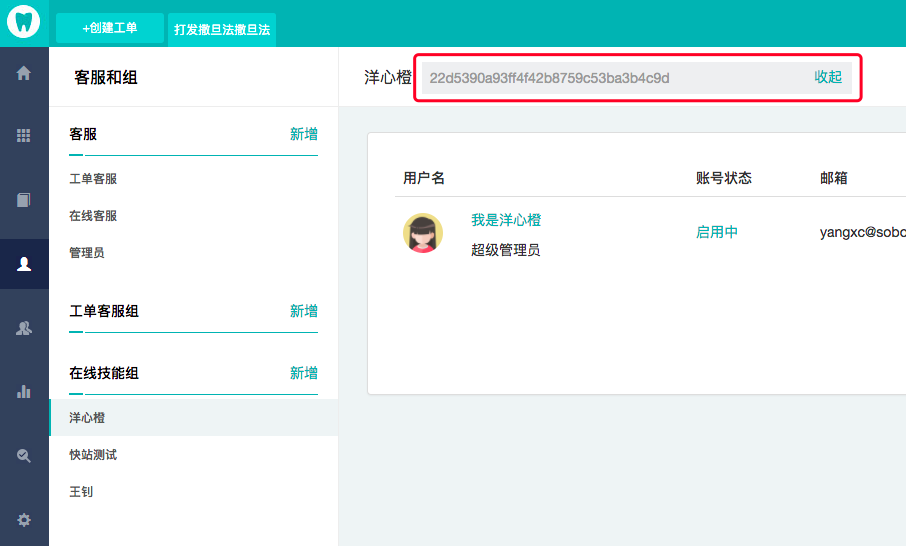
zhiManager.set('groupId','xxxxxxxxxxxxx');//指定客服组接待,客服组id
获取客服组ID:管理后台>用户和组>选中技能组

4设置指定客服接待
企业可通过此API实现在特定场景下,对特定用户群体以特定的客服模式接待。典型的场景是“售前咨询”以人工优先模式,“售后咨询”以机器人优先模式。
zhiManager.set('aid','xxxxxxxxxxxxx');//指定客服接待,客服id
获取客服ID:管理后台>用户和组>进入客服详情页

5设置遇未知问题时显示转人工按钮
通过此API,企业可默认不显示转人工按钮,需要用户咨询机器人并出现机器人未知回答后才显示转人工按钮。典型的场景是企业希望尽量降低用户转人工咨询的数量,最大化机器人的接待效能。当然,开启此功能后对企业的知识库完善程度和机器人欢迎语引导能力提出了较高要求。
//若开启该功能则转人工按钮默认为隐藏
//true遇未知问题显示转人工服务
//false走默认流程视客服接待模式而定
zhiManager.set('artificial',true);
六、支持邀请用户
通过邀请用户功能,企业可直接增加和用户沟通的机会,增加获取营销线索的可能。需要注意的是,此功能通常需要和“五、调整接待方式”配合使用,以实现不同特征的访客接受邀请由特定客服模式、指定机器人、指定客服组接待。
1设置自动邀请
开启自动邀请后,当用户浏览配置了智齿网页组件的网站时会弹出一个邀请用户进行访问咨询的一个功能。企业可配置用户在打开网页后,停留x秒弹出邀请窗,用户拒绝邀请后间隔x秒再次弹出,单个页面一日自动邀请x次。设置方法如下:
zhiManager.set('invite',1);//是否开启自动邀请 1||不写开启 0关闭
zhiManager.set('tipTitle','欢迎咨询');//主动邀请文案
zhiManager.set('submitBtnTitle','接受');//接受
zhiManager.set('firstTimeout',1);//第一次加载延迟邀请时间
zhiManager.set('overTimeout',10);//拒绝后再次邀请时间
zhiManager.set('inviteCount',5);//一天之内共邀请多少次
注:涉及到时间时单位均为秒;邀请窗体的颜色在上边已经传过了,就是color,该参数使智齿JS组件所有可配置颜色处统一颜色
2设置自动强制发起会话
企业可以通过在关键页面开启自动强制发起会话功能,当用户进入该页面后,会话窗口会自动展开并完成初始化。
zhiManager.set('autoExpand',true);//true自动打开,默认不开启
3允许客服主动邀请用户
企业需要添加此API或在“管理后台-设置-支持渠道-桌面网站”中开启“主动邀请用户”功能,客服在工作台才能手动邀请浏览网站中的用户。企业可根据自己的需要,在部分关键页面开启此项功能,以避免所有网站访客都进入邀请列表导致客服的工作难度增大。
zhiManager.set('isInviteFlag',true);//true自动打开,默认不开启
七、采集用户浏览轨迹
您需要完成两步操作实现让客服在人工客服工作台能查看到用户的浏览轨迹:
第一步,在网站端对接智齿客服新版网页咨询组件,并开启浏览轨迹采集;
(企业管理员可在“管理后台-支持渠道-桌面网站/移动网站-客服设置”中开启整个渠道的浏览轨迹采集;当然企业可以根据自身需要仅采集某些关键页面的浏览轨迹,详细参考本节API“1开启浏览轨迹采集”)
第二步,管理员可在「设置-客服工作台」中开启人工客服工作台中显示用户浏览轨迹。
1开启浏览轨迹采集
智齿默认不采集用户浏览轨迹,企业可通过此API实现在特定页面下,对特定用户群体开启浏览轨迹采集功能。在调用以下方法开启用户浏览轨迹采集后,当用户浏览网页时,智齿将自动采集浏览网站的信息,包括当前访问页和当前访问页的来源页(当前访问页的上一页)。
需要注意的是,智齿会采集三类用户浏览:着陆行为(用户从哪儿进入网站)、浏览行为(用户进入网站后浏览了哪些页面)、发起咨询行为(用户从哪个页面发起咨询)。用户每次访问网站,智齿都会记录这三类行为,如果用户发起了咨询,这些行为将自动关联到该此咨询会话。
接下来智齿会逐步提供浏览轨迹数据查看、统计分析和原始数据导出服务,以便企业充分利用用户行为数据进行推广策略的结果评估、分析和调优。
zhiManager.set('manTrace',true);//开启收集用户方访问轨迹默认不收集
2自定义采集内容
企业可自定义浏览轨迹采集内容以调整浏览采集的内容,保证客服看到的浏览轨迹消息能体现关键业务信息,如电商场景下的商品ID、商品分类、商品价格等。若不自定义浏览轨迹参数,则系统自动收集访问页面的URL链接和网页标题信息。
//上一页信息
zhiManager.set('preVisitArgs',{
'preAbstract':'来源页的摘要 没有则不传'
'preVisitUrl':'来源页的url 没有则不传'
'preVisitTitle':'来源来的标题 没有则不传'
'preThumbnail':'来源页的缩略图 没有则不传'
'preTags':'来源页的标签 没有则不传'
});
//当前页信息
zhiManager.set('curVisitArgs',{
'curAbstract':'当前页的摘要 没有则不传'
'curVisitUrl':'当前页的url 没有则不传'
'curVisitTitle':'当前页的标题 没有则不传'
'pcurThumbnail':'当前页的缩略图 没有则不传'
'curTags':'当前页的标签 没有则不传'
});
八、调整留言设置
1设置留言时是否填写手机号码
//是否显示手机号码
//true显示手机号码填写框
//false不显示 默认为不显示
zhiManger.set('telShowFlag',true);
//手机号码是否必填
//true手机号码填写框为必填项
//false手机号码填写框为选填项默认为选填
zhiManger.set('telFlag',true);
2关闭系统提示的留言引导和会话结束后的留言入口
//false开启留言功能,默认开启
//true不开启留言功能
zhiManger.set('msgflag',false);
3关闭输入框菜单区域的留言按钮
//true开启留言功能,默认开启
//false不开启留言功能
zhiManger.set('isMessageFlag',true);
九、调整满意度设置
1控制用户关闭聊天窗口时是否提示评价
通过以下API可控制用户关闭聊天窗口时是否提示评价。
//true开启评价引导,默认开启
//false关闭评价引导
zhiManger.set('satDegree_A',true);
2关闭主动评价菜单
通过以下API可关闭输入框菜单栏的满意度评价菜单。
//true开启主动评价菜单,默认开启,后台可按渠道设置开关
//false关闭满意度功能
zhiManger.set('isFeedBackFlag',true);
十、支持H5聊天页带入商品信息
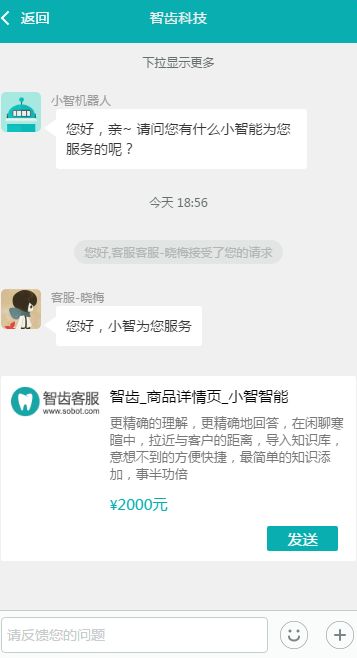
通过网页组件可设置需要展示的商品信息展示到用户端
| 参数 | 值示例 | 参数描述 | 适用范围 | |
|---|---|---|---|---|
| title_info | 智齿_商品详情页_小智智能 | 商品信息的标题(必传) | H5单页/H5悬浮窗 | |
| url_info | http://www.sobot.com | 商品信息的商品链接地址(必传) | H5单页/H5悬浮窗 | |
| abstract_info | 更精确的理解,更精确地回答,在闲聊寒暄中,拉近与客户的距离,导入知识库,意想不到的方便快捷,最简单的知识添加,事半功倍 | 商品信息的简述内容(选传) | H5单页/H5悬浮窗 | |
| label_info | 2000元 | 商品标签例:价格(选传) | H5单页/H5悬浮窗 | |
| thumbnail_info | http://www.sobot.com/images/logo.png | 商品的缩略图(选传) | H5单页/H5悬浮窗 | |
注:对接成功后H5页面如下所
1)该页面为当用户接入人工客服成功后会自动显示该商品信息

2)当点击页面里的[发送]按钮时,会把信息发给客服人员,让客服人员了解用户所咨询的商品内容

十一、其它
1控制显示历史聊天记录的时间范围
通过以下API可控制显示历史聊天记录的时间范围,超过时间范围的聊天记录将不对用户显示。
//time显示历史聊天记录的时间范围,需传入分钟数,有效值10-2880(10分钟-48小时)
zhiManger.set('time',15);
2转人工时跳转URL
支持通过以下API设置用户点击转人工时跳转指定URL,实现在机器人优先模式下,特定用户从特定网站的特定入口发起咨询时,用户点击转人工时可跳转到指定的URL页面。建议将URL进行encode编码,尽量使用HTTPS地址。
//wurURL地址
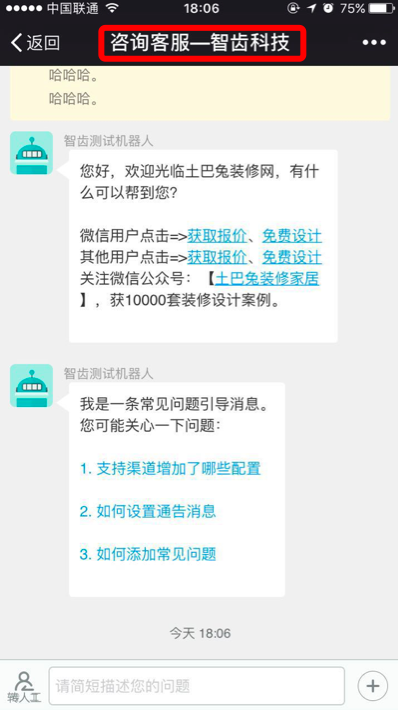
3设置H5聊天页title和导航栏文案
支持在H5聊天页URL后追加参数控制聊天页的页面标题、导航栏的文案;企业可选择三种配置类型,1显示管理后台设置的企业名称(默认)、2 1到30字符的固定文案、3显示当前客服昵称。
| 参数 | 值示例 | 参数描述 | 适用范围 | |
|---|---|---|---|---|
| back | 1 | 设置back=1后,显示聊天页Title | H5单页 | |
| titleFlag | 2 | 1 显示管理后台设置的企业名称(默认)、2 1到30字符的固定文案、3 显示当前客服昵称。 | H5单页 | |
| customTitle | 智齿客服 | 当titleFlag=2时,顶部将显示该值 | H5单页 | |

4新窗口打开咨询页
支持通过JS-API配置特定场景的特定用户点击咨询入口时是打开悬浮窗咨询页还是新窗口打开咨询页。
//true新窗口打开咨询页
//false打开悬浮窗咨询页(默认值)
zhiManger.set('anchor',true);
5手动控制展开和收起聊天页面
支持通过JS-API调用展开和关闭方法来控制聊天页面的交互形式
//jquery用例:
//调用expand方法即可手动控制展开聊天页面
$('.zc-expand').on('click',function(){
zhiManager.expand();//展开聊天页面
});
//调用collapse方法即可手动控制收起聊天页面
$('.zc-collapse').on('click',function(){
zhiManager.collapse();//收起聊天页面
});
附录
一、完整接入代码示例
<!DOCTYPEhtml>
<htmllang="zh-cn">
<head>
<metacharset="UTF-8">
<metaname="viewport"content="width=device-width,minimum-scale=1,maximum-scale=1,user-scalable=no">
<metaname="MobileOptimized"content="320">
<metahttp-equiv="cleartype"content="on">
<title>标题名称</title>
<style>
/*css...*/
</style>
</head>
<bodyclass="singlePage">
<ahref="#0"class="zhiCustomBtn">自定义咨询入口</a>
<scriptclass="zhiCustomBtn"id="zhichiScript"src="//www.sobot.com/chat/frame/js/entrance.js?sysNum=xxxxxxxxxxxxxxxxxxx"data-args="uname=小智&age=2&partnerId=123"charset="utf-8"></script>
<script>
varzhiManager=(getzhiSDKInstance());
zhiManager.set("color",'aabbcc'); //取值为0-9a-f共六位16进制字符[主题色] |默认取后台设置的颜色
zhiManager.set("powered",'true');//true[显示悬浮聊天窗体下方公司标识信息] false[不显示] |默认显示
zhiManager.set('customBtn','true');//true[自定义按钮] false[使用系统默认咨询按钮] |默认为系统咨询按钮
zhiManager.set('manual','true'); //true[手动初始化] false[自动初始化] |默认调用后自动初始化
zhiManager.set('manTrace',true); //true[开启用户访问轨迹收集] false[不开启] |默认不开启用户访问轨迹收集
zhiManager.set('title','我是a文b案啦啦不超20');//咨询按钮文案
zhiManager.set('isInviteFlag','true');//true[开启主动邀请功能] false[不开启]|默认不开启
zhiManager.set('location',1);//1[系统默认按钮靠右显示] 3[系统默认按钮靠左显示]
zhiManager.set('horizontal',100);//水平边距px
zhiManager.set('vertical',50);//垂直边距 px
zhiManager.set('tipTitle','客服邀请您进入会话');//主动邀请文案
zhiManager.set('submitBtnTitle','接受邀请');//主动邀请功能接受按钮文案
zhiManager.set('invite',1);//是否开启自动邀请 1开启0关闭 |默认关闭
zhiManager.set('firstTimeout',1);//第一次加载延迟邀请时间 时间为秒
zhiManager.set('overTimeout',10);//拒绝后再次邀请时间 时间为秒
zhiManager.set('inviteCount',1);//一天之内共邀请多少次
zhiManager.set('lan','cn');//支持语言 cn中文 en英文 默认为中文
zhiManager.set('telShowFlag','true'); //true[显示手机号输入框] false[不显示]| 默认显示
zhiManager.set('telFlag','false'); //true[手机号为必填项] false[为选填项] |默认必填
zhiManager.set('satDegree_A',true);//true[开启主动评价功能]false[不开启]|默认开启
zhiManager.set('msgflag',false);//false[开启窗体和结束会话后的留言功能]true[不开启]|默认开启
zhiManager.set('isMessageFlag',true);//true[开启输入框留言功能]false[不开启]|默认开启
zhiManager.set('isFeedBackFlag',true);//true[开启输入框满意度评价功能]false[不开启]|默认开启
zhiManager.set('artificial',true); //true[默认隐藏转人工遇未知问题时显示转人工] false[直接显示转人工] |默认不隐藏转人工
zhiManager.set('groupId','xxxxxxxxxxxxxx'); //指定技能组
//对接用户身份、预留字段、自定义字段(旧版,不推荐)
zhiManager.set('userinfo',{//设置用户信息
//partnerId:'', //用户对接ID,用户唯一标示,通常是企业自有用户系统中的userId
tel:'', //电话或手机
email:'', //邮箱
uname:'', //昵称
visitTitle:'', //对话页标题,若不传入系统将获取用户打开咨询组件时所在页面的标题
visitUrl:'', //对话页URL,若不传入系统将获取用户打开咨询组件时所在页面的URL
face:'', //头像URL
realname:'', //真实姓名
weibo:'', //微博账号
weixin:'', //微信账号
qq:'', //QQ号
sex:'',//0女1男
birthday:'', //生日,如“1990-01-01”
remark:'', //用户的备注信息
params:'{"等级":"VIP用户","客户状态":"意向客户"}' //自定义用户信息字段
});
//对接用户身份、预留字段、自定义字段(新版,推荐)
zhiManager.set("customerFields",{"weibo":"weicat","sex":"女","birthday":"2017-05-17","cardType":"身份证","cardNo":"13010319xxxx56xxxx","address":"北京","position":"tl","remark":"good","customField1":"12","customField2":"text"});
zhiManager.set('size',{//悬浮窗宽度与高度
//最小宽度360像素,最大宽度640像素,默认360像素
'width':460,
//最小高度430像素,最大高度720像素,默认540像素
'height':680
});
zhiManager.set('preVisitArgs',{
'preAbstract':'来源页的摘要 可不传',
'preVisitUrl':'来源页的url 可不传',
'preVisitTitle':'来源页的标题 可不传',
'preThumbnail':'来源页的缩略图 可不传',
'preTags':'来源页的标签 可不传'
});
zhiManager.set('curVisitArgs',{
'curAbstract':'当前页的摘要 可不传',
'curVisitUrl':'当前页的url 可不传',
'curVisitTitle':'当前页的标题 可不传',
'curThumbnail':'当前页的缩略图 可不传',
'curTags':'当前页的标签 可不传'
});
//通过参数设置H5聊天页面显示商品信息内容
zhiManager.set("title_info","智齿_商品详情页_小智智能"); //必传
zhiManager.set("abstract_info","更精确的理解,更精确地回答,在闲聊寒暄中,拉近与客户的距离,导入知识库,意想不到的方便快捷,最简单的知识添加,事半功倍。");
zhiManager.set("label_info","2000");
//自定义按钮后可设置该值改变悬浮窗的水平位置
zhiManager.set("customMargin",200);
//手动初始化时通过load方法调用js组件
zhiManager.on("load",function(ret){
zhiManager.initBtnDOM();
});
//自定义按钮时通过该方法获取客服发送的未读内容&消息数
zhiManager.on("receivemessage",function(ret){
/**
*返回格式:[{content:'您好',msgId:'615b0a3801804f14be1d456e11b329af',customName:'智齿科技'}]
*/
console.log(ret);
});
//自定义按钮时通过该方法获取客服发送的离线消息数
zhiManager.on("unread.count",function(data){
console.log(data);
});
</script>
</body>
</html>